Design at pganalyze: How we use design principles to develop new features and products
At pganalyze, we know attention and time is very valuable and being respectful of it will allow everyone on the team to think deeply and do high-quality work. That’s why we run only a few standing meetings. It’s one actually. A weekly meeting on Tuesdays. Most of our active working time goes into product development, infrastructure improvements, and working with customers.
Apart from that, it is on each team member to organize and schedule working sessions, support triages, or workshops. We are a fully distributed team across different time zones in the US, as well as some team members based in Europe. We are a team of designers, engineers, and marketers, and we all overlap in our skill sets in one way or another. For example, I am a design generalist, have developed websites and web applications, ran small businesses, and shifted more towards design research and product work over the last couple of years. This leaves a lot of potential for overlap with team members.
In this article, I will shed some light on how we collaborate on design for a database product and create outcomes at each step of the way.
How we think about design at pganalyze
Since I started my role, my focus has been on listening and facilitating. Database technology, such as Postgres, is very complex, and when designing for this audience, details matter. In the beginning, I spent most of my time listening to what the team and customers said; collecting ideas and open questions.
Whether you like it or not, whether you approve it or not, people outside of your design team are making significant design choices that affect your customers in important ways. They are designing your product. They are designers. -Daniel Burka
I believe that every team member should get the opportunity to participate in the design process. Everyone contributes to the product anyway, so my responsibility is to lead and facilitate the design process to make it productive and outcome-based. My main job is to communicate excessively, whether sharing patterns recognized over many different customer calls or pulling back a workshop to its original goal. Today, I want to share our design principles, and how we developed them.
Good design principles are easy to remember, and they make it easy to say no
Our design principles guide each of us when we design and develop new features and products. With each experience we build, we strive to have customers in mind first. Still, we use design principles to guide us through the different stages of product development and as a function that reminds us when we lose the plot. We apply design principles to product work, as well as our documentation and marketing collateral. For example, imagine having a design critique without having design principles established: It can quickly turn into an opinion festival that can be frustrating when you can’t take actionable feedback away from it. My advice is to always articulate what kind of feedback you are looking for when sharing design ideas.
How we came up with our design principles
Design principles are not rules that one team member shapes up and shares with their team to follow them. Design principles are written as a team. Inspired by Matthew Ström, I set up a 1-hour workshop and invited everyone to participate. As we work remotely, I facilitated the workshop in Miro, but you can use any tool that allows you to collaborate in real-time.
After I educated the team about design principles and shared some examples, we “worked alone, together” for about 20 minutes to write down headlines, words, and ideas.
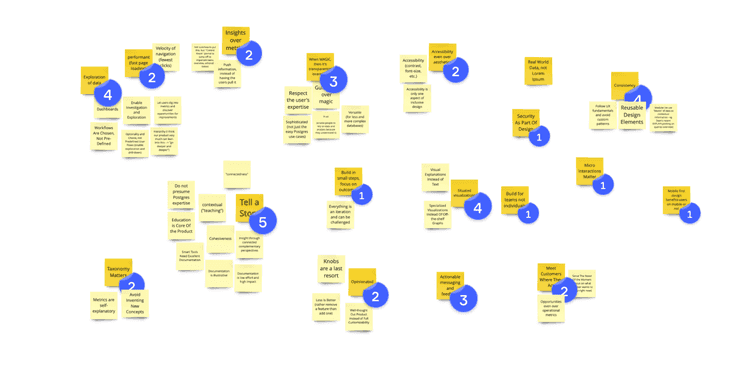
Our Miro board, after voting on six themes.
After that, each team member shared their principles and stuck them on the shared canvas for everyone to see. We had a few follow-up conversations on some of them. As each member dragged their ideas onto the canvas, we started mapping and creating themes. After a quick vote, we decided on six principles and concluded the workshop.
Post-workshop, I expanded on each theme to draft descriptions that we asynchronously polished together in Google Docs. From the beginning, I set expectations that design principles will evolve as our product strategy changes or new team members join the team. This relieves us from overthinking them.
pganalyze design principles
Now, I would like to share our design principles with you. You might take some inspiration from them, but primarily to help our customers understand what we strive for.
Tell a Story
Education is at the core of our app. The app is used by people with a wide range of experience in databases and Postgres. From features like query performance to documentation and email communications, there are opportunities to tell a cohesive story that connect the dots for our users. Evaluating database performance problems requires looking at them from many angles; we should strive to highlight the stories that our customers’ disparate metrics are telling them.
Exploration of Data
We enable users to explore their data by taking the whole user journey into account when designing new capabilities or removing others to make room for new ones. Let users explore data from any point; they are free to go as deep as they want to discover opportunities for database improvements. The user decides what the best workflow in their situation is, and the app provides smart suggestions.
Transparency
Recommendations and insights are sophisticated and work for customers with a wide range of Postgres use cases and databases that can be complex. We pave clear paths on how we recommend something by offering ways of browsing the data and analysis behind them and simultaneously building the trust with our customers to apply our recommendations in production.
Consistency
A consistent app is built with reusable design elements and implements familiar standards by using well-known design patterns, uniform terminology, and legible typography. Consistency is also imperative for how we display contextual information and when we use data visualizations.
Situated Visualizations
When there is an opportunity to communicate how a concept works or what service the app provides, it explains it through visuals instead of plain text. Visualizations can be specialized when off-the-shelf graphs don’t suffice to communicate the information.
Messaging and Feedback
Application feedback acknowledges actions and shows results to keep people informed. Interactive elements are highlighted briefly when tapped, progress indicators communicate the status of long-running operations, and animations help clarify the consequences of actions. Error messages and instructions indicate to the user how to resolve the problem or what their next step should be whenever possible.
Design collaboratively, continuously
As designers, it is our responsibility and opportunity to facilitate design collaboration at every step of the product development process. Tools like design principles can help foster that. I find myself going back to our principles all the time as I work on new product initiatives, or explore design options. Most recently, I re-visited our design principles during our ongoing work to develop the next iteration of the pganalyze Index Advisor. I am curious to hear more about how you developed and applied your own design principles in the past, reach me on Twitter or send me an email.
We hope you enjoyed this look behind the scenes on how we work at pganalyze. Let us know if you are interested in more articles like this in the future. For example, how we used design sprints to develop the next iteration of the pganalyze Index Advisor or how we set up a repeatable design research framework to continuously talk with customers.
P.S. We are hiring new engineering team members at pganalyze soon. Follow us on Twitter to find out more.
Share this article: Click here to share this article with your peers on twitter.